Веб-дизайнерам, как и другим айтишникам, для прокачки навыков полезно сёрфить тематические сайты. Чтобы быть в курсе трендов своей сферы, учиться на примерах работ опытных дизайнеров и читать последние новости. Узнали у преподавателя IT-курсов Адукар Максимилиана Антипенко, какие сайты стоит взять на вооружение начинающему дизайнеру.
awwwards.com
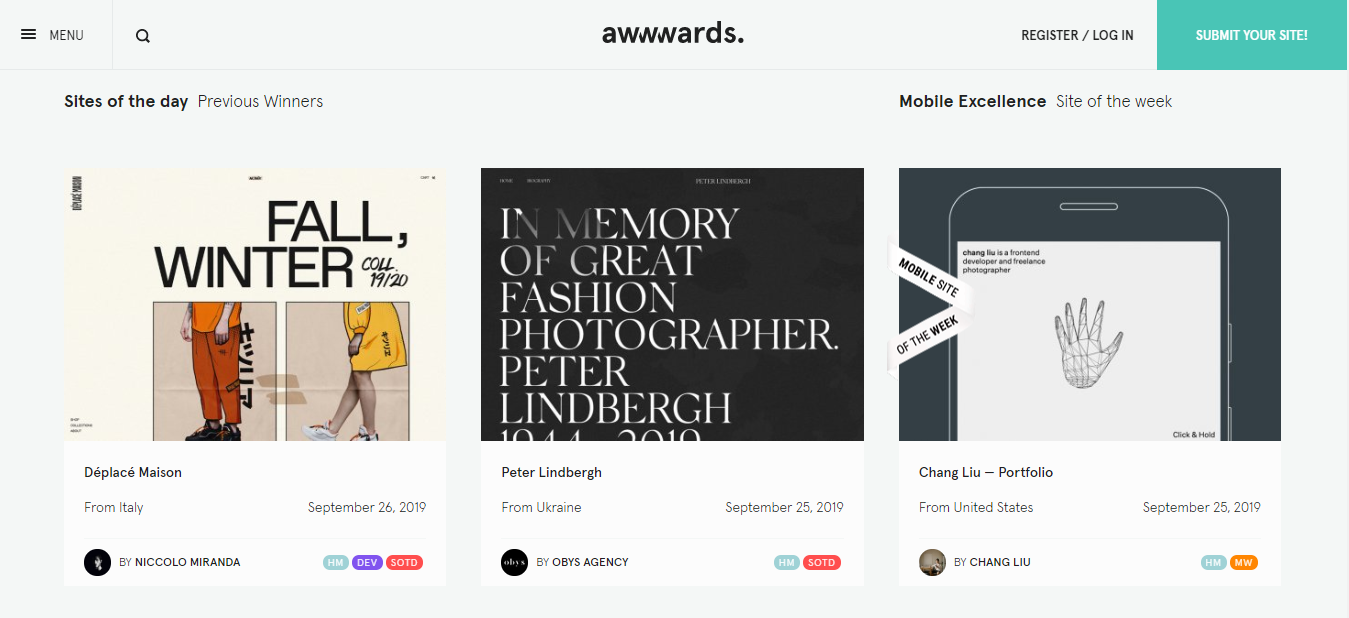
Мощные реализованные проекты веб-дизайнеров из других стран можно найти на сайте awwwards.com. Здесь есть практически всё, что необходимо и новичку, и опытному специалисту: электронные книги и публикации, коллекции бесплатных шрифтов, портфолио, блог с обсуждениями и многое другое.

dribbble.com
По качеству видеопрезентаций Максимилиан отмечает dribbble.com: «Какие сейчас тренды? Коралловый? А вот нет, лучше посмотрите сами, но только не сильно увлекайтесь. Ведь, скорее всего, по UX составляющей могут быть разногласия, зато со стороны видеопрезентаций всё на высшем уровне».
Каждая задача нуждается в подробном анализе и зачастую должна быть реализована с оригинальной идеей. Всё это необходимо, чтобы соблюсти баланс между ожиданиями клиента и креативностью дизайнера. Да и чего уж скрывать, разместить работу в портфолио было бы тоже отличной идеей!

behance.net
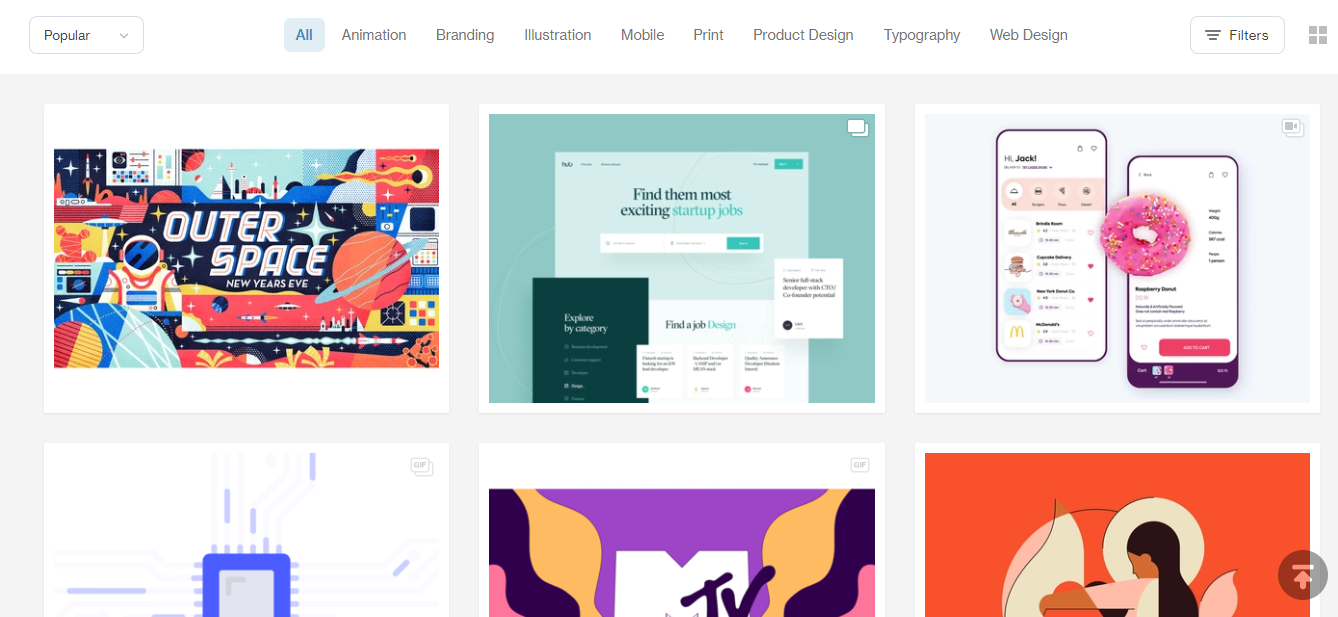
Среди «кладезей дизайнерских портфолио» Максимилиан выделяет behance.net. На ресурсе можно найти рабочие инструменты и примеры проектов, выполненных с их помощью, вакансии и многое другое.
Это только верхушка айсберга, но для основных направлений этих ресурсов достаточно, чтобы создать ваш очередной шедевр.

Хочешь быть в курсе новостей из мира IT? Заглядывай в рубрику «Информационные технологии».
***
Перепечатка материалов с сайта adukar.by возможна только с письменного разрешения редакции. info@adukar.by